サムネイル(アイキャッチ)画像のトリミング範囲を手動で設定できるWordPressプラグインPost Thumbnail Editorをご紹介します。
(※トリミング=画像の切り抜き)
Post Thumbnail Editorサムネイル画像を任意の範囲でトリミングできるWordPressプラグイン
WordPressにはアップロードした画像から、異なるサイズのサムネイルが自動的に作られます。
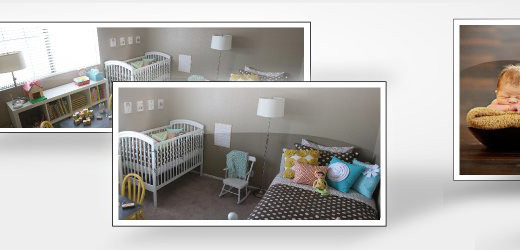
サムネイルは、元となる画像の左上を基準にトリミングされる為、
自分が見せたい被写体が画像の右下等にある時は、希望通りのサムネイルにはなりません。
Post Thumbnail Editor を利用すれば、トリミング範囲を手動で決める事ができますので
被写体をサムネイルの真ん中に持ってくることが可能になります。
使い方は非常に簡単です。
プラグインを有効化後、サムネイルを作り直したい記事の編集画面へ移動します。
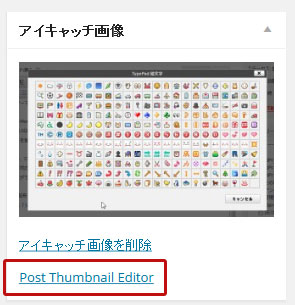
編集画面の「アイキャッチ画像」欄をみると「Post Thumbnail Editor」という文字が表示されていますので、
クリックしてサムネイル画像の編集画面へ移動してください。

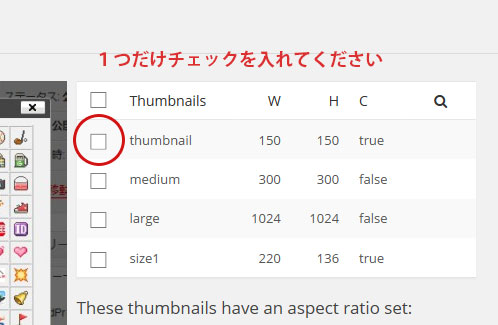
画像編集画面の右側に表示されている一覧が、
利用しているテーマおよびWordPressのメディア設定画面に登録されているサムネイルのサイズです。
この中から、サムネイルを作り直したいサイズを1つだけ選択してください。

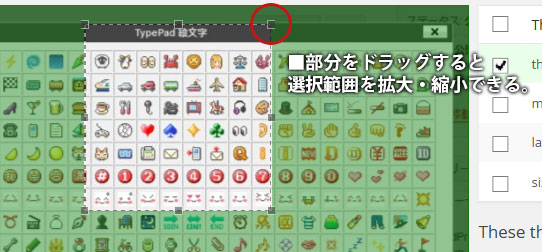
画像編集画面の左側にはオリジナルの画像が表示されていますので、
画像の上をマウスでドラッグして、画像の切り抜き範囲を指定します。
選択範囲に表示されている■をマウスでドラッグすると、選択範囲を拡大・縮小する事ができます。
選択範囲は周りが緑色になるまで、調整してください。

選択範囲が決まりましたら、画像の下に表示されている青色の「Crop」ボタンをクリックして、
最終確認画面へ移動してください。
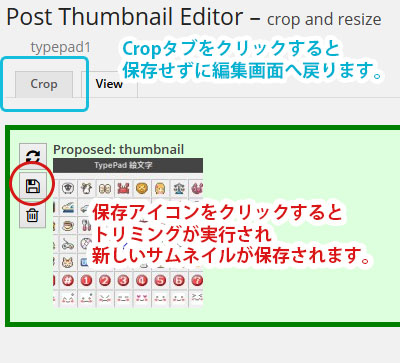
左側に3つのアイコンがありますので、
2つ目に表示されている「保存」アイコンをクリックすると、新しいサムネイルが保存されます。
やり直したい場合は、「Crop」タブをクリックして、編集画面へ戻ってください。

他のサイズも変更したい場合は、違うサムネイルサイズを選択して、上記の操作を繰り返してください。
サムネイルの生成が完了したら、編集画面を閉じて完了します。
記事を更新する必要はありませんので、そのまま別のページへ移動しても大丈夫です。
尚、元となる画像はサーバーに残っているため、
サムネイルの生成は何度でもやり直す事ができます。
最後に、Post Thumbnail Editorの設定画面は、「設定」→「Post Thumbnail Editor」にあります。
設定画面では、サムネイルを再生成した時の画像の質等を変更する事ができますが、
個人的には結果に違いは感じなかったため、設定はそのままでも大丈夫だと思います。
Post Thumbnail Editorサムネイル画像を任意の範囲でトリミングできるWordPressプラグイン