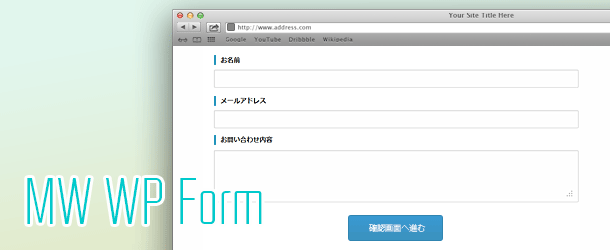
お問い合わせフォーム用WordPressプラグインの定番と言えばContact Form7ですが、
MW WP FormはContact Form7の弱点を全てカバーできる素敵なプラグインです。
MW WP Form(WordPres.org)お問い合わせフォーム用WordPressプラグイン
Contact Form7同様、日本人の開発者が開発していますので、
プラグインの公式サイトに詳しい使い方や仕様が日本語で解説されています。
MW WP Form公式サイトプラグインの解説サイト(公式)
MW WP FormとContact Form7の違いは、
「お問い合わせ画面」「確認画面」「送信完了画面」「エラー画面」を作ることが出来る点と、
メールのデータをデータベース内に保存する事が出来る点です。
(保存機能はオフにできます)
今回はシンプルなフォームの作り方を解説したいと思います。
はじめに、プラグインを有効化後、固定ページより
「送信画面」と「送信完了画面」の2つのページを作成してください。
この時点では、固定ページには何も記載しなくても大丈夫です。
次に、管理画面の左メニューよりMW WP Formをクリックしてフォームの作成画面へ移動してください。
MW WP Formでは複数のお問い合わせフォームを作ることが出来ますので、
新規追加をクリックして新しいフォームの作成画面を表示します。
フォームのタイトルは日本語でも大丈夫ですので、分かりやすい名前を付けてください。
(例:お問い合わせフォーム)
MW WP Formでは、ショートコードを使ってフォームのフィールド(入力欄)を作成します。
(Contact Form7と同じ感じです)
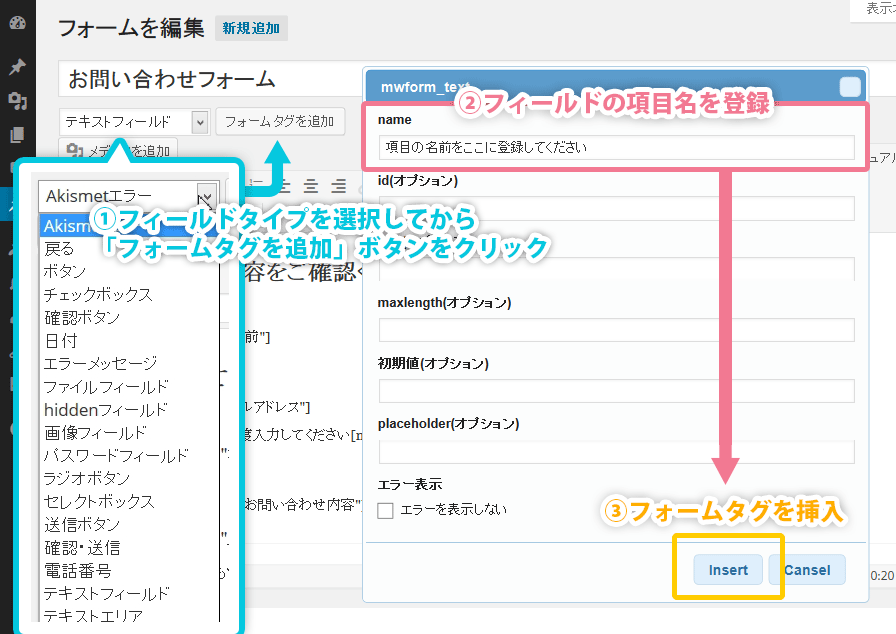
簡単に説明すると以下のようなステップでショートコードを作っていきます。
1.タイトル下のプルダウンメニューよりフィールドの種類を選択する
2.「フォームタグを追加」ボタンをクリックする
3-1.フィールドの詳細情報を登録するボックスが表示される
3-2.フィールドの詳細を登録して、フォームタグを挿入する

フィールドの詳細は基本的にnameのみ登録すれば大丈夫です。
nameは項目名としてお問い合わせ画面に表示されますので日本語で登録してください。
(例:お名前、メールアドレス、お問い合わせ内容)
シンプルなお問い合わせフォームであれば以下の3つのショートコードのみで作ることができます。
- テキストフィールド・・・お名前、メールアドレス
- テキストエリア・・・お問い合わせ内容
- 送信ボタン・・・送信ボタン
以下の例では、HTMLはレスポンシブデザインを考慮してdlタグを使っていますが、
昔から使われているtableタグを使っても問題はありません。
尚、[~ ]部分がショートコードになります。フロントページではフォームタグに置き換わります。
フォームの例
<div id="contact_form"> <h3>お問い合わせ内容をご入力ください。</h3> <dl> <dt>お名前</dt> <dd>[mwform_text name="お名前"]</dd> <dt>メールアドレス</dt> <dd>[mwform_text name="メールアドレス"]</dd> <dt>お問い合わせ内容</dt> <dd>[mwform_textarea name="お問い合わせ内容"]</dd> </dl> <div id="contact_submit">[mwform_submit name="送信ボタン" value="送信する"]</div> </div>
フォームタグが完成しましたら、「URL設定」項目へ進んでください。
「URL設定」項目では、「送信画面」や「確認画面」のURLを個別に指定する事ができます。
今回は、先ほど固定ページで作った「送信画面」と「確認画面」のURLをここに登録します。
(使わないページのURLは空欄にして大丈夫です)
次に、お問い合わせフォームを利用したユーザーに送信される「自動返信メール」の設定を行います。
「自動返信メール設定」項目へ移動し、「件名」「送信者」「送信元」を登録してください。
- 件名・・・ユーザーに届く自動返信メールに表示されるメールタイトル
- 送信者・・・ユーザーに届く自動返信メールに表示される名前
- 送信元・・・ユーザーに届く自動返信メールに表示されるメールアドレス
自動返信メールの本文には、先ほど作成したショートコードのname部分を、
{name}という形にして登録します。
例:
[mwform_text name=”お名前”] ・・・ {お名前}
[mwform_text name=”メールアドレス”] ・・・ {メールアドレス}
[mwform_textarea name=”お問い合わせ内容”] ・・・ {お問い合わせ内容}
自動返信メールの例
{お名前}様
この度はお問い合せ頂き誠にありがとうございました。
改めて担当者よりご連絡をさせていただきます。
-- ご送信内容の確認 -----------------------------------------
お名前:{お名前}
メールアドレス:{メールアドレス}
お問い合わせ内容:{お問い合わせ内容}
-------------------------------------------------------------
この度はお問い合わせ重ねてお礼申し上げます。
最後に「自動返信メール」にショートコードで作ったメールアドレスのnameを登録します。
今回の例では、メールアドレスと日本語で登録します。
後は同じ要領で、「管理者宛メール設定」項目を登録してください。
自動返信メールと同じ方法ですので説明は省きます。
その他にも、「バリデーション」や「設定」項目がありますが、
今回は使わないので、そのまま空欄にして進めます。
以上の設定が完了しましたら、
最後に、青色の「保存」ボタンをクリックして作成したフォームの設定を全て保存します。
フォーム作成画面で作成したフォームタグや設定は、
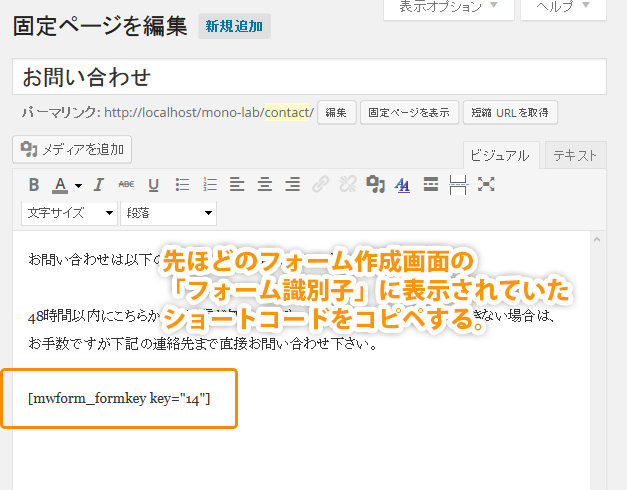
「フォーム識別子」項目に表示されているショートコードを、
固定ページで作成した「送信画面」と「完了画面」ページにコピペして(貼り付けて)利用します。
以下の画像は、「送信画面」に「フォーム識別子」項目に表示されているショートコードをコピペした例です。
(※ショートコードはフォーム毎に異なるので、下の画像で使われているコードは使わないでください)

「送信画面」だけではなく、「完了画面」にも「フォーム識別子」のショートコードを登録しないと
正常に動作しませんのでご注意ください。
説明が長くなりましたが、作業自体は15分程度の非常にシンプルで簡単な作業です。
確認画面を作る場合はもう少し作業が必要になりますので、その方法は次回解説したいと思います。